غرف الشات أو غرف الدردشة من الأمور المطلوبة عند الكثير حيث يتم فيها محادثات آمنة وخاصة ، والبعض يفضل غرفة شات لأن بها دردشة جماعية ، ولا تحتاج غرف الدردشة إلى تسجيل الدخول أو إنشاء حساب جديد لبدأ المحادثة .
ويمكنك إضافة غرفة شات لموقعك أو صفحة ويب ، أو جعلها تعاليق لأحد مقاطع الفيديوهات أو داخل اللايفات ، ويمكنك أنت بنفسك برمجة صندوق دردشة في المكان الذي تريد على الويب سواء في المدونات او المواقع الشخصية .
برمجة وانشاء صفحة ويب بلغة HTML وCSS وJAVASCRIPT و jQuery
وPHP .
لماذا استخدمت كل هذه اللغات البرمجية في إنشاء غرفة شات للدردشة ، لأن كل لغة برمجة ولها دورها في السكريبت وأهم شيء في هذا الكود البرمجي هو التعرف على لغة jQuery ، وهذه اللغة تحتاج إلى التعرف على JavaScript .
خطوات البدأ في كتابة كود صفحة دردشة :
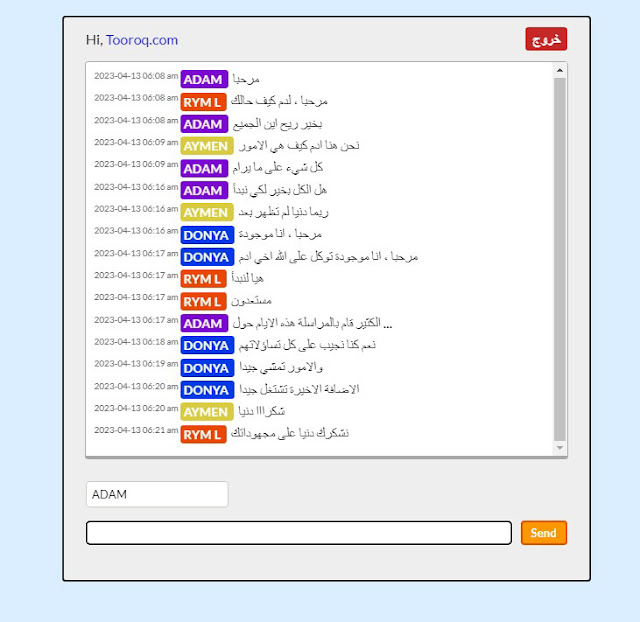
سنقوم أولا بإنشاء ملف index.php وهو لعرض أدوات مثل صندوق المحادثة وزر الإرسال من خلال لغة html ، وثم استخدام داخل هذا الملف لغة جافاسكريبت وأوامر jQuery لإرسال المحاثات التي تجري وحفظها وجلبها بدون أن يتم تحديث صفحة الويب على المتصفح ، ولغة css خاصة فقط بتنسيق وتزيين الأدوات الموجودة في html ويتم استدعاء أوامر css من ملف style.css .
index.php
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Chat Room Tooroq.com</title> <meta name="description" content="Tuts+ Chat Application" /> <link rel="stylesheet" href="style.css" /> </head> <body style="background-color: rgb(218, 238, 255);" > <div id="wrapper"> <div id="menu"> <p class="welcome">Hi, <a href="https://www.tooroq.com" target="_blank" >Tooroq.com</a> <b></b></p> <p class="logout"><a id="exit" href="https://www.tooroq.com"> خروج </a></p> </div> <div id="chatbox"> </div> <input name="user" type="text" id="user" placeholder="Name" /> <form name="message" action=""> <input name="usermsg" type="text" id="usermsg" /> <input name="submitmsg" type="submit" id="submitmsg" value="Send" /> </form> </div> <input type="hidden" id="check" /> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script type="text/javascript"> // jQuery Document $(document).ready(function () {}); </script> <script> var rnd = Math.floor(Math.random() * 9) + 1 ; document.getElementById("check").innerHTML = 1 ; $(document).ready(function(){ $('#submitmsg').click(function(error){ addElement() ; error.preventDefault(); // var msg = $('#msg').val(); var user = document.getElementById('user').value ; var msg = document.getElementById('usermsg').value ; $.ajax({ url:"senddata.php", type:"POST", data:{m:msg , rnd:rnd , u:user} }); }); }); function getdata(){ var co = document.getElementById("check").textContent ; $.ajax({ url:"getdata.php", type:"POST", data:{c:co} , success:function(text){ if(text.length == co ){ }else{ document.getElementById("chatbox").innerHTML = text; document.getElementById("check").innerHTML = text.length ; addElement() ; } } }); } setInterval(function(){ getdata() ; },1000); function addElement() { const element = document.createElement('p'); const list = document.getElementById("chatbox"); list.appendChild(element); element.scrollIntoView(); } </script> </body> </html>
style.css
الدالة getdata() يتم جلب بها المحادثات كل ثانية من ملف getdata.php واستخدمنا دالة تجلب النص الموجود داخل ملف chatlog.txt وهو ملف يتم إنشاؤه من خلال لغة php عبر ملف senddata.php وذلك بعد الضغط على زر ارسال ليتم حفظ الرسالة مع اسم المستخدم.
الأمر $(document).ready(function() يتم استدعاؤه عند الضغط على زر إرسال ويتم إنشاء المدخلات الموجودة في Element عبر POST إلى ملف senddata.php وقد قمنا بإرسال user و msg .
senddata.php
ملف senddata يقوم بتسجيل اسم مستخدم والرسالة التي ارسلها ويقوم بحفظها بنمط html على ملف يتم إنشاؤه باسم chatlog.txt .
getdata.php
لتجربة الكود على الحاسوب ستحتاج إلى تثبيت برنامج WampServer الذي سيقو بإنشاء سيرفر ويب لحاسوبك ، وإن كنت تتوفر على استضافة مواقع فجرب عليها .








تعليقات
إرسال تعليق